Hello. This is a post about using gather.town to teach theatre, especially theatre history. Gather is a website that allows you to create an online world in the delightful style of a 90s 2D RPG (think Pokemon, or Zelda, on the Game Boy). You can then wander around that world, invite your friends to it, and – when your avatars are near enough to each other – video chat. There’s a good demo on the Gather website.
When I first heard about this site, I thought it could be useful for teaching my third-year course on theatre history between 1660 and 1737, especially when pandemic conditions prevented us from making our usual trip to the Georgian Theatre Royal at Richmond. So I decided to build a theatre in Gather.
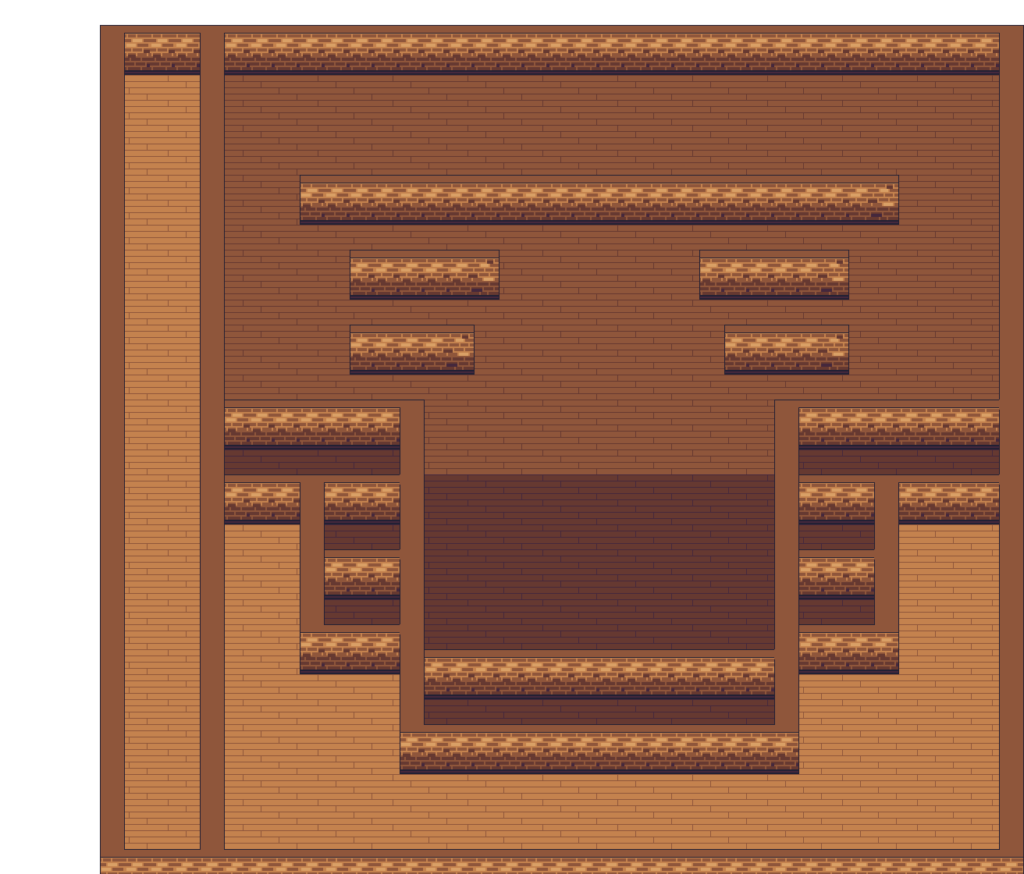
You can download the finished base map here (you’ll need to add the decoration within Gather). It looks like this:

There are a few features that aren’t immediately obvious. They include:
- Making the stage into a ‘spotlight’ area, so that anyone performing could be seen and heard by the whole theatre.
- Working out the dimensions of the stage using the measurements of the 1674 Drury Lane, and historical data about the average height and armspan of a person in the late seventeenth century.
- The three entrance points correspond to eighteenth-century promptmarkings that sometimes distinguish between upper-, middle-, and lower-door entrances.
- Doors out of the theatre to go to seminar rooms and my own personal office.
In some respects, though, this remains a very basic model. In the hope that others may improve on it, the remainder of this post explains briefly how I got this far.
You will need:
- Pen and paper for sketching your idea;
- Account on Gather;
- An image editing programme that allows you to overlay a grid (I used the GNU Image Manipulator Programme, which is available for free)
First, you’ll want to sketch out the shape of the building using a pen and paper. Note that everything will have to map onto 32 pixel by 32 pixel squares, so you might want to use square paper yourself. Walls are particularly tricky.
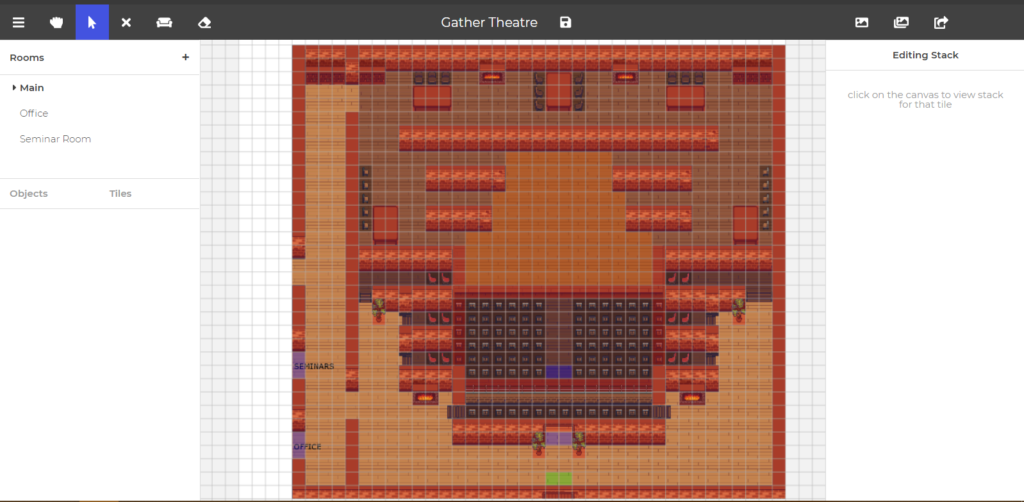
Second, once you have an idea of what you’ll be building, open Gather and create a new custom (blank) space. Choose to draw your own background and then, very roughly, map out the shape of your theatre, using the inbuilt tools to paint walls and floors. Here’s what mine looked like at this stage.

You can then export this image as .png. Once you’ve done that, open the image in your choice of image manipulation programme.

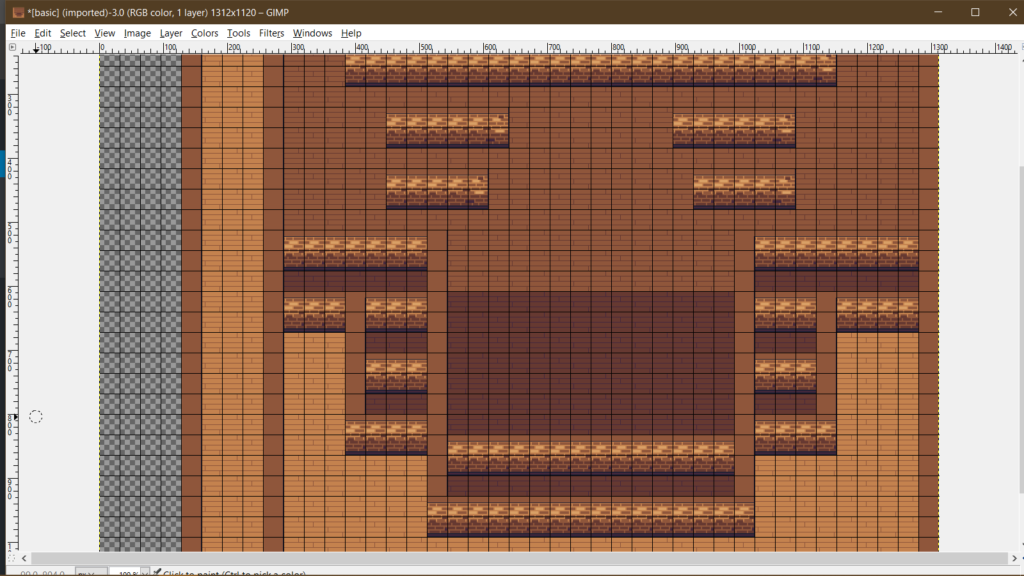
Set the programme to overlay a 32 pixel by 32 pixel grid over the imported image (seen in the screengrab above). This will mean that any edits you make will map nicely back into Gather when you reupload the image. Now edit the image to your heart’s desire. I didn’t do much, simply adding passages, stairs and so on, but you can really go wild here, painting anything you wish or copying and pasting from pre-existing tilesets (simply search for ’32px tileset’ or variants thereon; Gather has their own for you to download too). Here’s what my theatre’s main house looked like when I reuploaded it:

You upload a background by clicking on the appropriate icon in the top-right hand corner of Gather’s mapmaker. Once your background is in, you then have two tasks remaining. First, you need to decorate your space. In my case, this meant placing lots of fireplaces, chairs for the audience to sit in, tables, and a few potted plants and other things about the place. I could, of course, have done this all in the image editor, but it’s faster to do it here.
The second and final thing to do is to set the rules of your space. You do this by painting tiles as ‘impassable tiles’, ‘spawn tiles’, ‘portal tiles’, ‘private space’, or ‘spotlight’ tiles. To help with teaching, I covered the whole stage with ‘spotlight’ tiles (it would have been more historically accurate to have avoided this, and thus not ended up creating an anachronistic fourth wall that clearly demarcated stage from audience); and to help create the illusion of a space, I made all the walls, etc. impassable. Portal tiles joined the main house to seminar rooms and my office, and allowed theatregoers to pass into the stalls by going ‘under’ the gallery (in reality, the portal from one side of the gallery to the other).

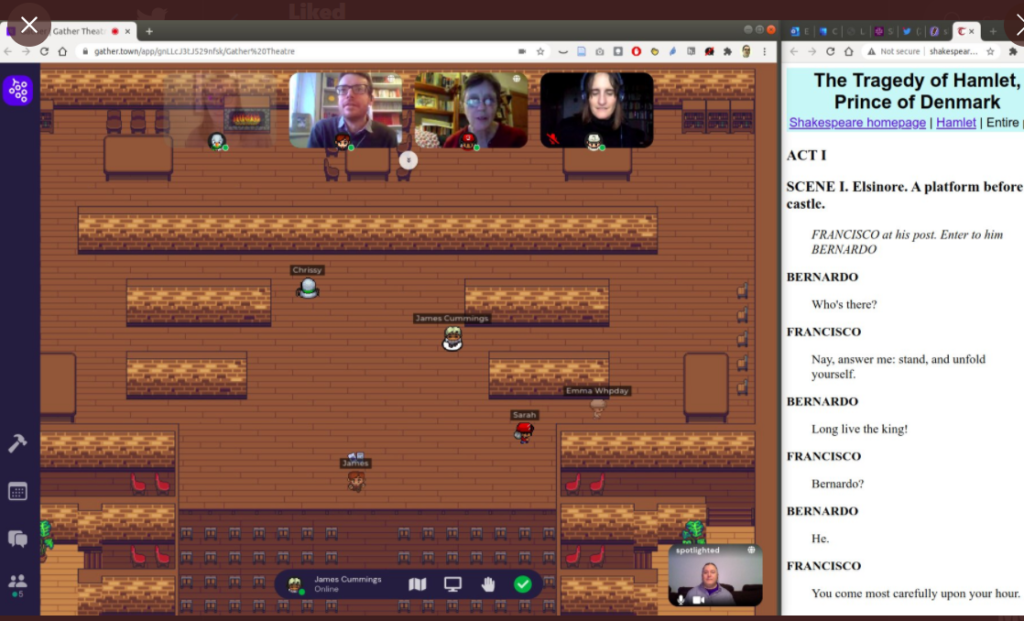
My room could now be used, and we managed to stage the first act of Hamlet in it! I’ll refine the design a little before teaching, and please do email me if you do something similar or are interested in collaborating.

Thanks to James Cummings for recording this in a tweet.